Supported Workflow UI Pickers (Field Extensions)
Workflow UI Field Extensions
Collecting input from the user is a very large part of the scaffolding process and Software Templates as a whole. Sometimes the built in components and fields just aren't good enough, and sometimes you want to enrich the form that the users sees with better inputs that fit better.
This is where Workflow UI Field Extensions come in.
OwnerPicker
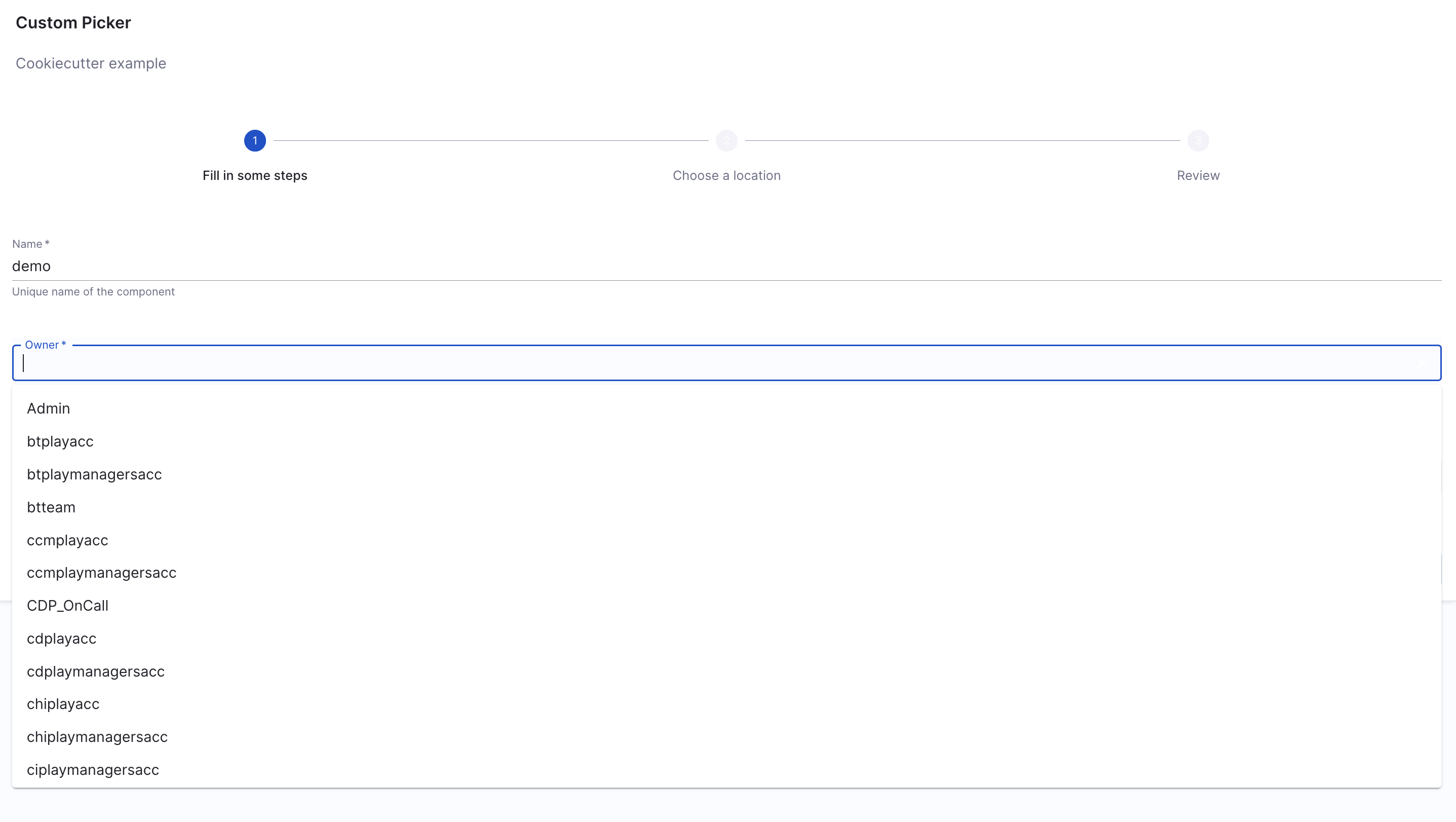
OwnerPicker is used for developers to pick a User Group from the list of Groups that exist in the account.

allowArbitraryValues
Whether to allow arbitrary user input. Defaults to true.
allowArbitraryValues provides input validation when selecting an owner as the values you enter will correspond to a valid owner.
- Adding a valid owner with
allowArbitraryValuesasfalse
owner:
title: Owner
type: string
description: Owner of the component
ui:field: OwnerPicker
ui:options:
allowArbitraryValues: false
- Adding an arbitrary owner with
allowArbitraryValuesastrue(default value)
owner:
title: Owner
type: string
description: Owner of the component
ui:field: OwnerPicker
ui:options:
allowArbitraryValues: true
catalogFilter
catalogFilter supports filtering options by any field(s) of an entity.
- Get all entities of kind
Group
owner:
title: Owner
type: string
description: Owner of the component
ui:field: OwnerPicker
ui:options:
catalogFilter:
- kind: Group
- Get entities of kind
Groupand spec.typeteam
owner:
title: Owner
type: string
description: Owner of the component
ui:field: OwnerPicker
ui:options:
catalogFilter:
- kind: Group
spec.type: team
defaultNamespace
The ID of a namespace that the owner belongs to. The default value is default.
- Listing owners in the
defaultnamespace (default value)
owner:
title: Owner
type: string
description: Owner of the component
ui:field: OwnerPicker
ui:options:
catalogFilter:
- kind: Group
defaultNamespace: default
- Listing owners in the
paymentnamespace
owner:
title: Owner
type: string
description: Owner of the component
ui:field: OwnerPicker
ui:options:
catalogFilter:
- kind: Group
defaultNamespace: payment
Harness Specific Custom Extensions
EntityFieldPicker

Only string data type is supported for the EntityPicker.
The input props that can be specified under ui:options for the EntityFieldPicker field extension.
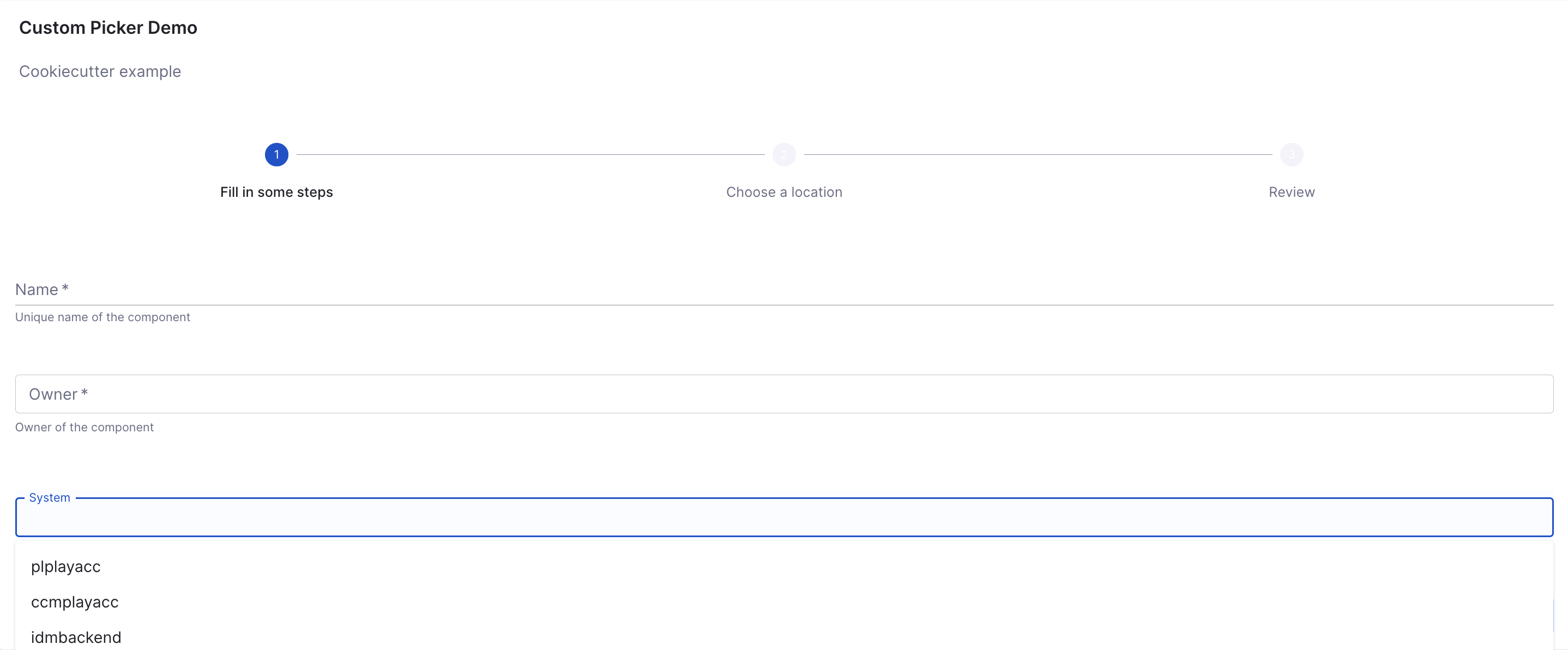
displayField
This is used to fetch the value from catalog dynamically, corresponding to the key mentioned.
system:
title: System
type: string
description: System of the component
ui:field: EntityFieldPicker
ui:displayField: spec.owner
ui:options:
catalogFilter:
kind:
- System
- Component
- Service
- API
In the above example it will fetch all the owners for the software components kind mentioned under catalogFilter.
allowArbitraryValues
Whether to allow arbitrary user input. Defaults to true.
allowArbitraryValues provides input validation when selecting an entity as the values you enter will correspond to a valid entity.
- Adding a valid entity with
allowArbitraryValuesasfalse
entity:
title: Entity
type: string
description: Entity of the component
ui:field: EntityFieldPicker
ui:options:
allowArbitraryValues: false
- Adding an arbitrary entity with
allowArbitraryValuesastrue(default value)
entity:
title: Entity
type: string
description: Entity of the component
ui:field: EntityFieldPicker
ui:options:
allowArbitraryValues: true
catalogFilter
catalogFilter supports filtering options by any field(s) of an entity.
- Get all entities of kind
Group
entity:
title: Entity
type: string
description: Entity of the component
ui:field: EntityFieldPicker
ui:options:
catalogFilter:
- kind: Group
- Get entities of kind
Groupand spec.typeteam
entity:
title: Entity
type: string
description: Entity of the component
ui:field: EntityFieldPicker
ui:options:
catalogFilter:
- kind: Group
spec.type: team
defaultKind
The default entity kind.
system:
title: System
type: string
description: System of the component
ui:field: EntityFieldPicker
ui:options:
catalogFilter:
kind: System
defaultKind: System
defaultNamespace
The ID of a namespace that the entity belongs to. The default value is default.
- Listing all entities in the
defaultnamespace (default value)
entity:
title: Entity
type: string
description: Entity of the component
ui:field: EntityFieldPicker
ui:options:
defaultNamespace: default
2. HarnessOrgPicker
Fetches all the org ID dynamically.
#Example
apiVersion: scaffolder.backstage.io/v1beta3
kind: Template
metadata:
name: your-workflow
...
spec:
...
parameters:
- title: Details
properties:
projectId:
title: Project Identifier
description: Harness Project Identifier
type: string
ui:field: HarnessProjectPicker
orgId:
title: Org Identifier
type: string
ui:field: HarnessOrgPicker
...
3. HarnessProjectPicker
Fetches all the project ID dynamically.
# Example template.yaml file
apiVersion: scaffolder.backstage.io/v1beta3
kind: Template
metadata:
name: your-workflow
...
spec:
...
parameters:
- title: Details
properties:
projectId:
title: Project Identifier
description: Harness Project Identifier
type: string
ui:field: HarnessProjectPicker
4. HarnessAutoOrgPicker
It auto populates org ID on project selection. So now when you select an project ID as an input the org ID gets selected automatically if required as an input.
- For
HarnessAutoOrgPickerto work, it is suggested to name the Project Identifier under Properties asprojectIdand using theHarnessProjectPicker.
# Example template.yaml file
apiVersion: scaffolder.backstage.io/v1beta3
kind: Template
metadata:
name: your-workflow
...
spec:
...
parameters:
- title: Details
properties:
projectId:
title: Project Identifier
description: Harness Project Identifier
type: string
ui:field: HarnessProjectPicker
orgId:
title: Org Identifier
description: Harness org Identifier
type: string
ui:field: HarnessAutoOrgPicker
- In case the properties Project Identifier is named something else other than
projectIdin that case for the custom action to function as desired we need to add it as a dependency underprojectPickerRef
# Example template.yaml file
properties:
<ANY NAME OTHER THAN projectId>:
title: Project Identifier
description: Harness Project Identifier
type: string
ui:field: HarnessProjectPicker
orgId:
title: Org Identifier
description: Harness org Identifier
type: string
ui:field: HarnessAutoOrgPicker
dependencies:
projectPickerRef:
- 'project_name'